The Velocity operating system was designed with busy people who want to stay organized in mind. When I was first given this assignment I asked myself how would I be able to make my computer better? After putting a great amount of thought into it, my idea was inspired by my schedule, Apple products and my flash drive. I have my flash drive plugged into my computer at all times because thats how I manage all my important files, its become incredibly organized and easy for me to navigate– considering I organized it in a way specific to my needs. Velocity os is very much like so, on your home screen, your dock can consist of as many folders as you need, all labeled with an icon or symbols to help the user remember what’s in each folder.
My target market was for a more mature audience. I decided to go with a very flat unmaterialistic design to show the professionalism of this software. The color combos are pulled from the background to tone down everything to eliminate distraction.
When creating Velocity I wanted the name to also reflect in the design. While using Velocity the user can move their dock from side to side and can use it where ever they feel it is most helpful. What ever side they decided would be the same direction apps open/close, pulling fast movement into the idea.
Elaborating on the dock, there is also an open and closed option– closed giving less options but with it open you can easily access your notifications– something I personally use heavily on my iPhone but forget about it on my computer because it is not in an memorable area. I decided to tone these down, I wanted them to be easy on the eye so the user can also use them as reminders and not necessarily feel the need to close them out as they appear.
Creating the logo was one of the last things I did because I wanted it to reflect on the design. Within the E there is similar designs on the fingerprint used in Velocity. Velocity does has a touch screen feature but does not need to be used at all times. It is easy to access and reminds primary in the same spot on very screen. (top right.) The C was formed into an arrow to elaborate on the name as well as the movement throughout the operating system.
As far as the phone and tablet designs go they are very similar to what Apple already has to offer but with the movement twist. As a left handed person, I feel as if I have been slightly neglected for design choices and would like for a phone to be able to switch from side to side to eliminate the issue of having to use my right hand. By using velocity you could put all your important apps on any side of the screen and be able to organize them into folders with an icon of your choice. Also the colors of your apps would be slightly tone down to eliminate distraction. App icons also become more square on a velocity operated phone just to mimic the desktop design.
Although Velocity was designed for a more mature audience, it is easy as well as fun to use for all ages. The movement features are interesting to the eye and can be desired by any one.
MORE PROJECTS
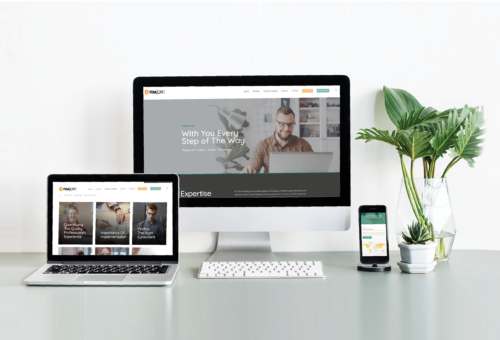
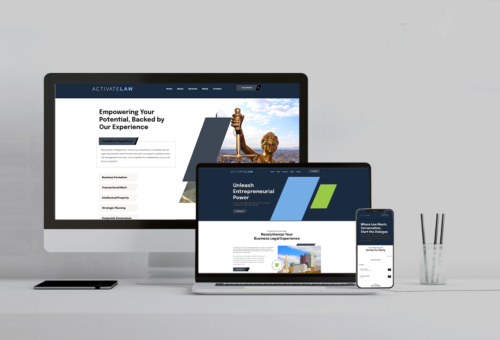
Worth Property Group
Corporate Identity , Email Campaigns , Marketing Automation Platform , Print MaterialsClient: Jane Doe - Coding Expert
Excellent freelancer. Fast worker and knows what he's doing and his communication is very clear. Product was delivered in great shape.
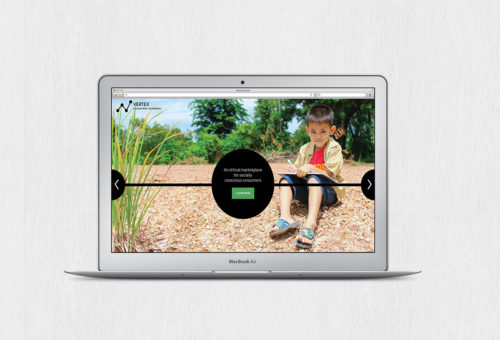
FDAQRC
Corporate Identity , CRM Management , Email Campaigns , Marketing Automation Platform , Packaging , Print Materials , Slider Revolution , Social Media , Video , Websites / UI & UX , Wordpress , WPBakerybrella
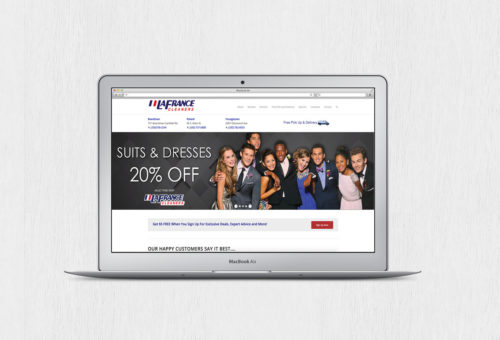
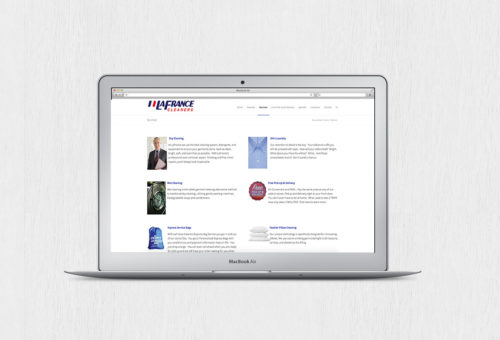
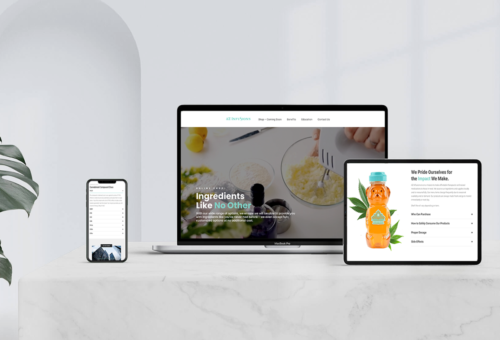
Corporate Identity , Email Campaigns , Marketing Automation Platform , Print Materials , Social Media , Websites / UI & UXDavid Adam Realty
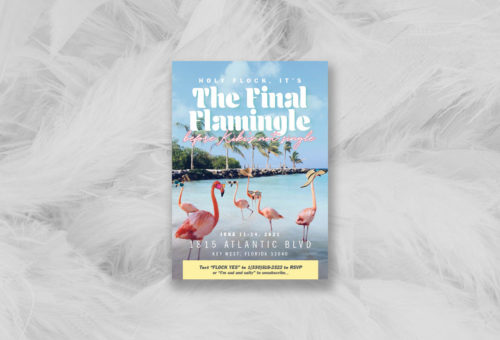
Email Campaigns , Marketing Automation Platform , Print Materials , Social Media , Squarespace , Websites / UI & UX